Step 1: Install these packages:
– FlowActionsBasePack
– FlowScreenComponentsBasePack
– File Upload Improved
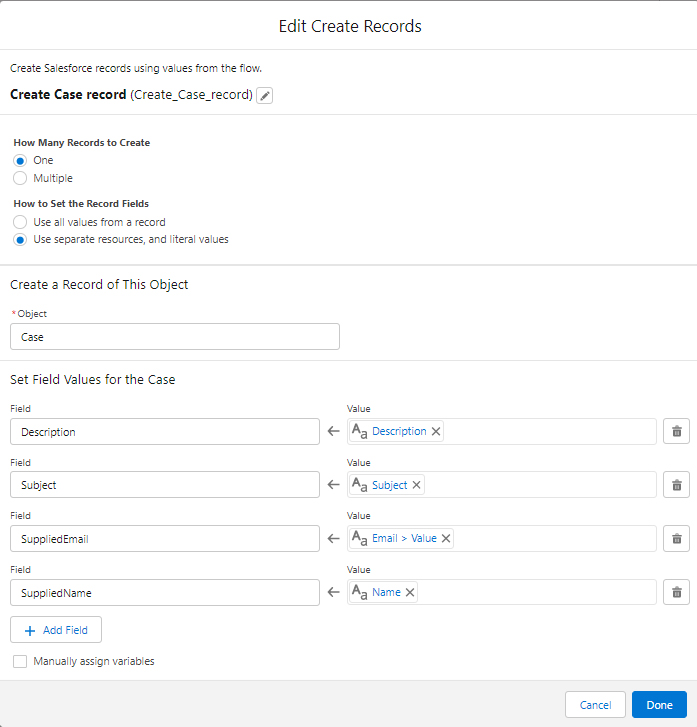
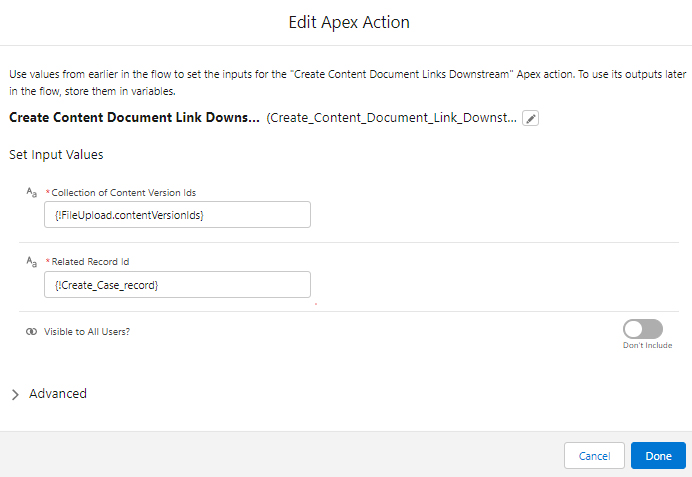
– Create

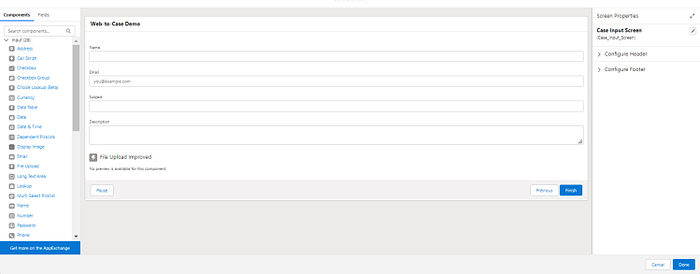
– Create a record element in the screen flow.


– Click Save.
– Click Activate.

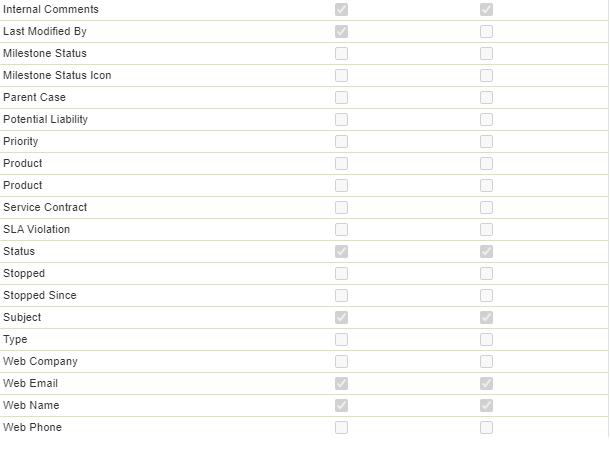
Step 4: Give the object access and field level access in the case object with read and create.
– Use the following snapshot to give field-level access.
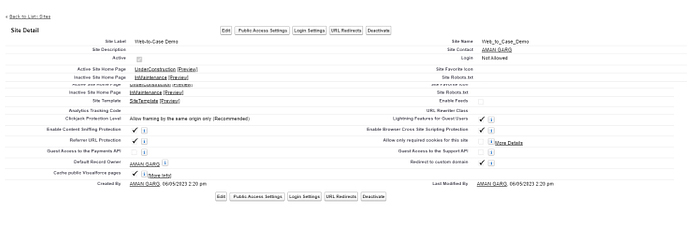
– Click the site -> Public Access Setting -> Search Case Object

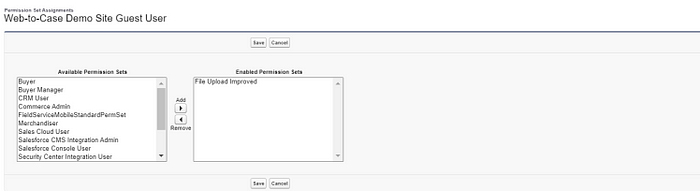
Step 5: Click the Assigned User Button in the Profile.
Step 6: Click the Add Permission Set button at the bottom.
Step 7: Assign the File Upload Improved Permission set to this user

Step 8: Create the Aura Component and Lightning Application